While hacking on CSS image borders for a new site, I discovered yet another IE6 bug. (I know, you didn't think any more could fit. Haven't we expended our quota already?)
In short: HTML comments mess up IE6 layout for relatively position containers. Yup.
I searched Google to see if other people had problems with IE6 HTML comments, but I didn't find anything specific, so I'm demonstrating it for the good of webdesignerkind.
I was actually trying to understand Position Is Everything's "Four Sided PNG Drop Shadows" layout and extend it for IE6. After all, the December statistics for browser share show that 20% of visitors use it; I figured I'd use a dithered PNG-8 for them.
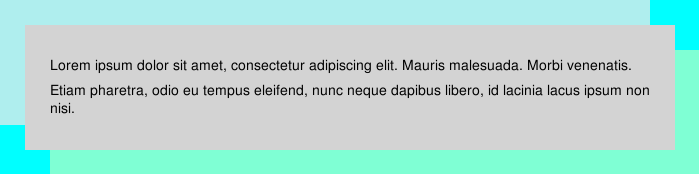
I built the HTML (substituting my own class names), assigning each div an arbitrary color so I could tell them apart. Then I started commenting pieces out to see how they affected the size of their containing div. With each step, I verified my understanding with Firefox. When I was done, I sent the final page to BrowerShots to see if IE6 had a problem with the layout or just the PNGs. Here's what FireFox had showed me:

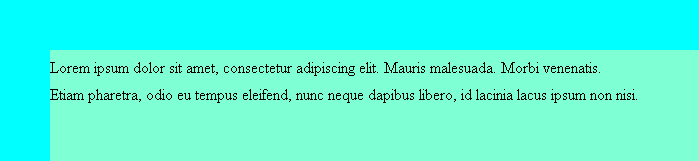
Here's what the IE6 screenshot looked like:

I obviously couldn't experiment with BrowserShots, and I couldn't install IE6 because I run Linux. Luckily, my friend Don Chambers came to the rescue. With a IM and a little patience, we discovered that the HTML comments I had left in the page were messing up the display of the relative divs.
Just when you thought it couldn't get any worse: best practices mess up your layout.
I'm obviously not privy to IE6 source code, but looking at it from a programmer's point of view, I'd say that IE6 sets the comments to visibility:hidden to prevent their display, and the relatively positioned divs inherit the setting. But that's just a guess. I verified that removing the comments from the HTML repairs the layout.
Unfortunately, the "/examples/comment_bug.html" file I kept around to demonstrate has been lost forever.