I've been working on updating the Serendipity Karma plugin to include CSS graphical rating bars. (I just love the thought patterns behind "Serendipity Karma".)
It started as a simple code cleanup, to make things more understandable to novice programmers and to comply with Serendipity coding conventions. It wound up nearly a complete rewrite.
I committed it to the Serendipity trunk moments ago; that means it should make it into the next Serendipity 1.3 nightly build. If you don't want to upgrade to the nightly builds, or you just want the plugin on its own, read on...
Update 2008-02-14: Misspelled class name fixed. New zip available.
Update 2008-02-15: Ratings now correctly translated to words. New zip available.
I worked for nearly three weeks on the karma plugin; three real weeks, more than 100 total hours. I did more than just adding graphical bars; that alone took very little time. I converted it from an inefficient, confusing jumble of code to a straightforward, robust thing of beauty. I even checked PHP string operations to get the best possible performance. If you value this kind of effort, or if you want more of this kind of work for Serendipity, please consider a donation.
You can download the improved Serendipity Karma Plugin right here: serendipity_event_karma.zip
If there's enough demand for a .tar.bz2 format, I'll provide that too. However, I expect that demand will fall as Serendipity 1.3 is more widely adopted, since the improved plugin is provided by default.
I expect that this page will become a mini-FAQ for the Karma plugin. I'll incorporate information directly from the comments into the page.
Is there somewhere I can find other rating bars?
Don Chambers just put up a collection of 99 professional rating bar images on his website. There are 33 bars, each in 3 sizes.
And of course, if Don doesn't have something that suits you, there's always the option to make your own.
How do I make new graphical rating bars for the Karma plugin?
Glad you asked. I explained in an earlier post how the new Karma bars can be made in two categories: single-element and full-bar. The single-element bars are, as the name implies, a single element of the full rating bar. Here's a quick example:
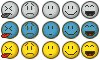
A standard rating bar, like the one at the bottom of this page, has five ratings. If this single-element image were used, it would be repeated and appear to be five stars, each exactly alike. But if you want five elements that appear different from each other, you can use a full-bar image instead, like this one:

The final appearance of these rating bars may not be apparent from these images. For a better look, check out my previous article. The plugin supports anything the browser supports, so you can use gif, png, or jpg images. You can even use animated images!
Why are the images three rows high?
That allows me to use a single image for a rating bar. If multiple images were required, your visitors could experience delays while the different images loaded. With a single image, it's a single, compact, fast experience.
An explanation of the rows may be in order.
- Top row: the empty bar. The current rating appears to "fill up" this empty bar; so does the user's rating, as he makes it.
- Middle row: the current rating bar. This is displayed only when a rating exists for an entry.
- Bottom row: the user rating bar. This is displayed while the user is making a rating, and covers up all the other bars as far as the user's mouse.
All three rows are required for the image to work in the improved Karma Plugin.
How does the Karma Plugin tell if an image is a single-element image or a full-bar image?
It measures the image. If its height, divided by its width, is less than 1.0, then the Karma Plugin guesses that the image is a single-segment image. Anything bigger must be a full-bar image.
Where do I put new rating bar images?
In the serendipity_event_karma/img/ directory. The plugin will automatically detect the image the next time you try to configure it. From your admin page, click "Configure Plugins", then click the "Karma" plugin. In the Appearance section of the plugin, you'll find your new rating bar displayed in a table with all the other available bars.
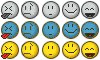
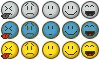
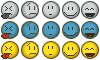
Can I use those smiley faces you have?
The nice thing about the new rating bars is that even people with rudimentary image editing skills (like me) can create anything they like. I took a bunch of animated smileys from web bulletin boards and glued them together into a bar with the Gimp. You can download the image below:

If there's enough demand, I'd be happy to put it into a zip file or other format.
Wow, you really did a great job! You deserve something for all this hard work!
You're too kind. Really. I do this for the fun of it; I don't need your money. Wait a minute! Yes I do! There are donation buttons at the top and bottom of the screen if you'd like to promote further Serendipity development. Thanks so much!